ワードプレスでブログを書いていて、伝えたいことが多いと文章が長くなってしまいますよね。
そこで読みやすくするために目次をつけるわけですが
ここでも昔の私はつまづいたのです^^;
今回は目次の付け方と階層について書いていきます。
※サーバーはconoHa、テーマはswellを使用しています。今回はswellに特化した内容です。
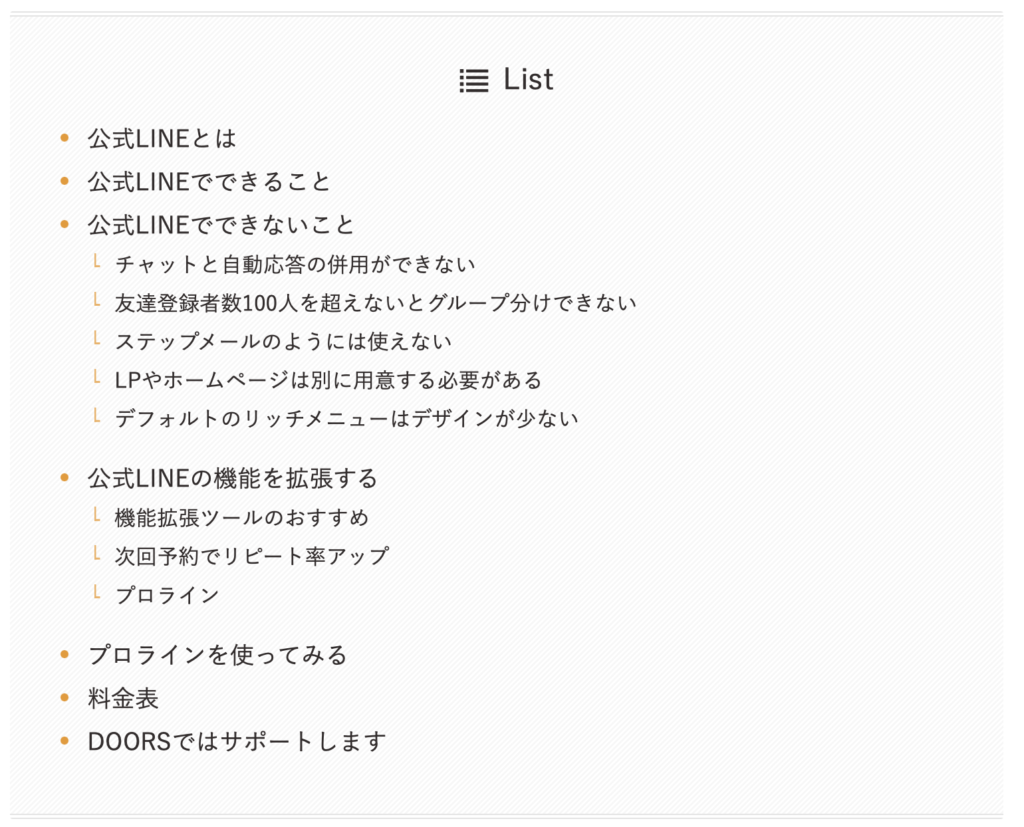
この記事を読めば↓このような目次が作れるようになりますよ^^

上記の記事かこちらから読めます。
↓

目次を作るプラグインもありますよ
プラグインを使う場合はたくさんの種類がありますが、多くの方に使われているプラグインがこれです。
↓
新着記事はもちろん、今から導入したとしても既存の記事にもすべてに反映させることができます。
h2・h3などの階層を判定し、記事に自動的に目次を表示してくれます。
こちらもTable Of Contents Plusと同じような感じですが、より詳細な設定が可能です。
日本語対応なので設定は迷わずできると思います。
手動でphpファイルを編集し、HTMLを使って作る方法もありますが、
眠たくなる記事は避けたいので書きません(笑)
しかし、プラグインは最低限しか入れたくないという考えなので今回は標準搭載の機能を使って目次を作成していきます!
目次の表示設定
設定場所
テーマによって多少ちがいはありますが大体同じです!

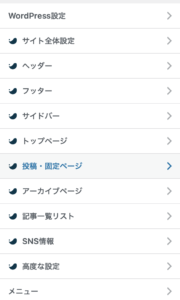
外観→カスタマイズ

投稿・固定ページ

目次
設定設定項目

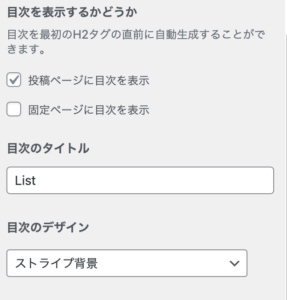
目次を表示するかどうか
目次のタイトル
目次デザイン
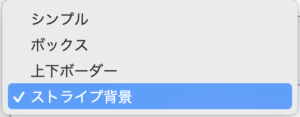
目次のデザイン

4つの中から選びます




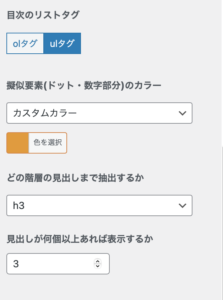
リストタグ

リストタグ
ol→数字で表示
ul→ドットで表示
カラーの設定
ドットや数字の色を決めます。
どの階層まで抽出するか
階層はh1からh6までありますが、どの階層まで目次に表示させるかを決めます。
このブログではh3まで表示させています。
あんまり細かく分け過ぎても見にくいでしょうしね。
見出しが何個あれば表示するか
見出しがいくつ以上あれば目次を表示させるかを聞いています。
2個ぐらいまでなら目次がない方が逆に見やすかったりもしますし、
最後にサプライズを用意したいならない方がいい場合もあります。
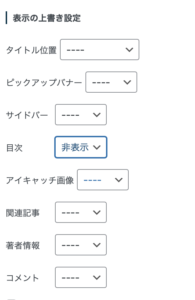
ちなみに目次はある特定の記事だけ表示させないという設定も可能です。
記事作成画面のをし下の方までスクロールすると

上書き設定というところから当該記事のみ非表示を選べます。
これで基本設定は終わりです。
サブタイトルを目次に表示させる
記事を書きます。
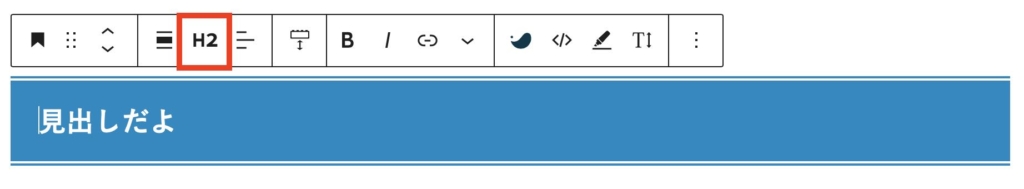
見出しブロックを入れたら、

H2をH3などに変更します
これでサブタイトル少し右にずれて表示されます!
お疲れ様でした!
目次機能が備わっているテーマ
今回はプラグインを使わずに目次を標準機能で作成する方法をご紹介しました。
当サイトではワードプレスの有料テーマであるswellを使用しているので、綺麗な目次が一瞬で出来上がります。
興味のある方はこちらからどうぞ↓

サーバーはコノハウィングを使用しています。