こんにちは!広報デザインDOORSのkeikoです。
前回は文字のアウトラインについて説明しましたが、今回は同じように重要な線のアウトラインについて説明していきます!
文字のアウトラインと同様に線を図形化します。
線の図形化をすると太さの変更ができなくなります。
全てのデザインを完成させて、最終入稿の時にアウトライン化しましょう。
List
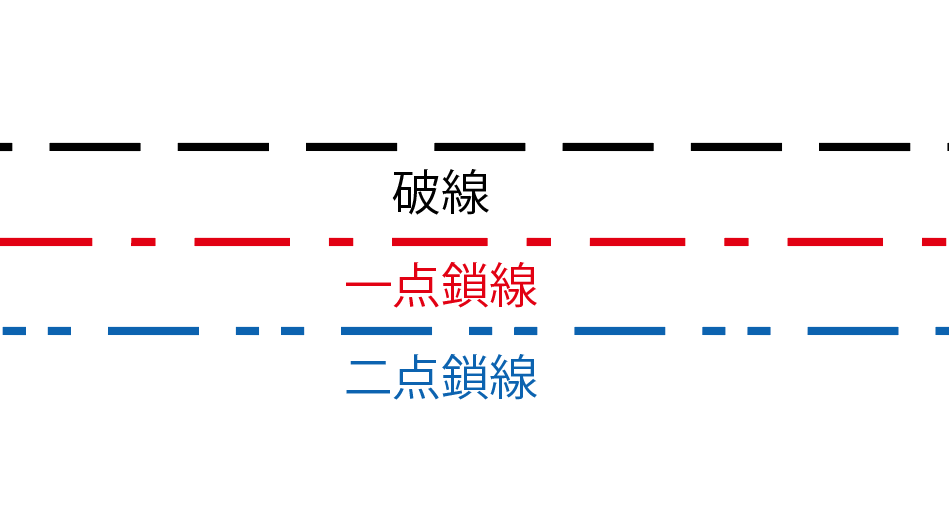
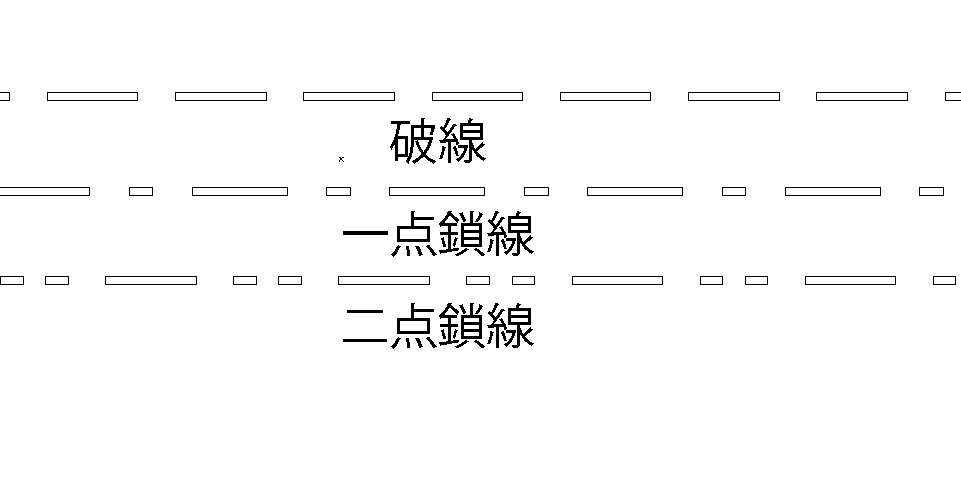
破線・一点鎖線の書き方


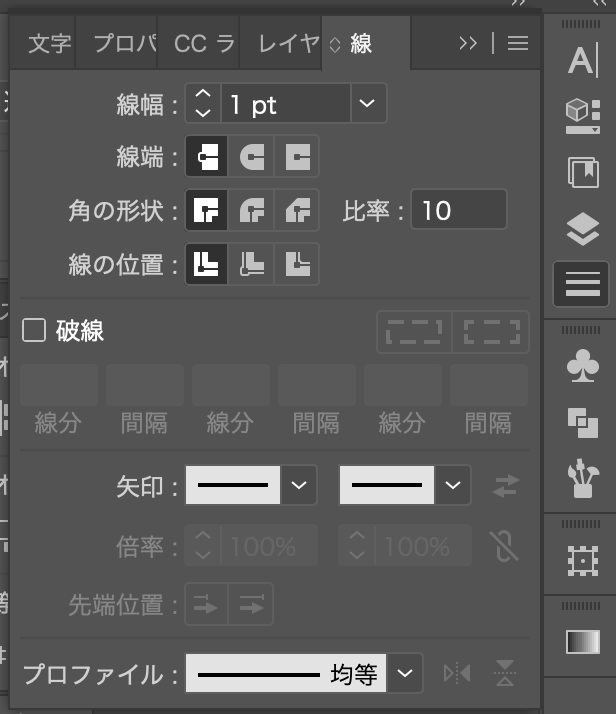
□破線のところに✔️を入れて長さを指定して書きます。
二点鎖線までかけるので建築にも便利です。
そしてこの状態だとアウトライン画面で見るとただの一本線のままです。
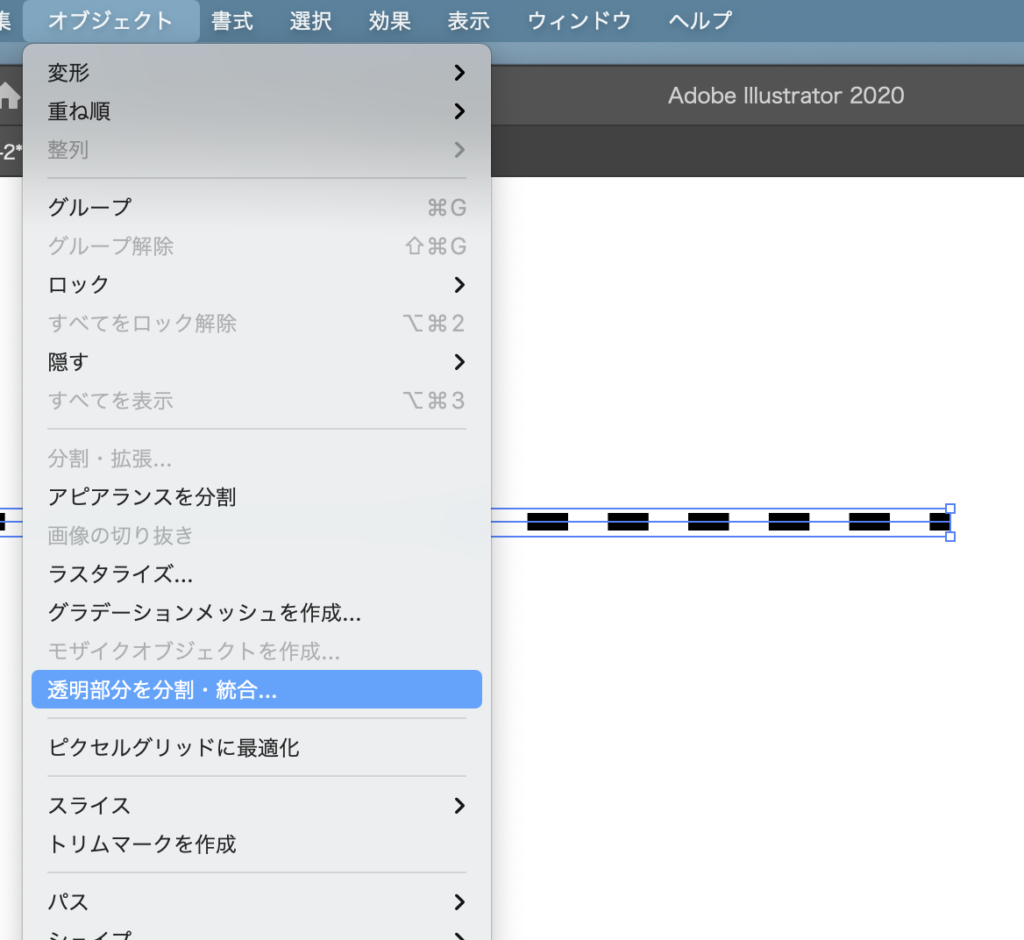
アウトラインするとこうなります。

ちなみに私が使用しているのはillustrator CC2020ですが、もう1台のパソコンで使用しているillustrator CS ではこの方法ではアウトラインした時にただの一本線に戻ってしまいます。
古いバージョンでは別の方法を使います。

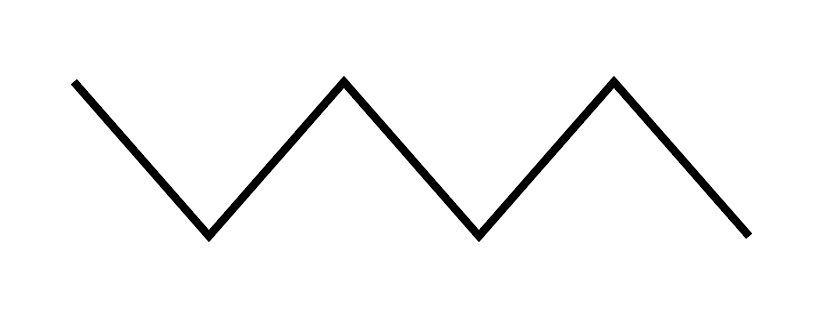
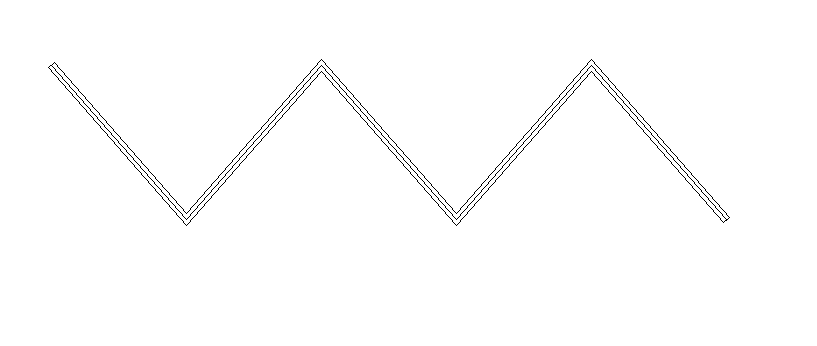
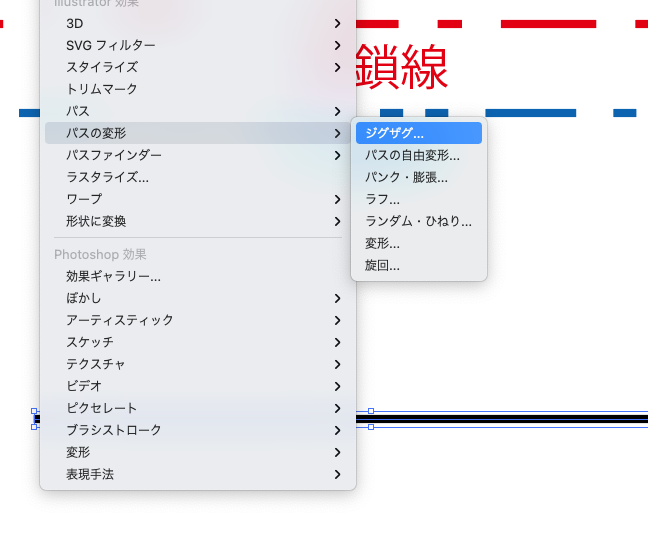
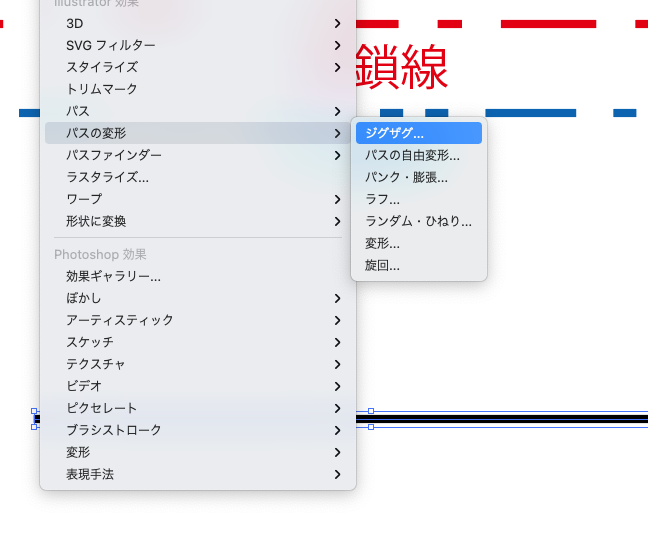
このやり方はジグザク線でも応用できます。



アウトラインできた!



・・・?一本線からジグザク線てどうやって描くの?




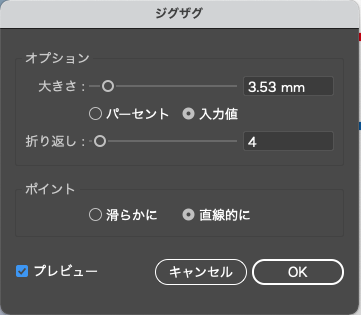
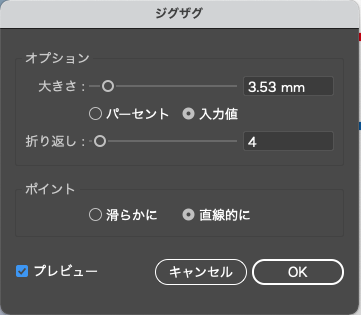
数値を指定してOK
同じようにしていろんな変形をさせるとこんな↓図形も簡単に秒速で描くことができますよ!


このような図形はいろんなデザインで使い回すことができます。
ブログやチラシのヘッダーで目立たせたい箇所を囲うだけでも見栄えは全く違うので、ぜひマスターしておいてください!