こんにちは!
今日はたまに質問をもらう、illustratorでの文字のアウトライン化について書いていこうと思います。
この記事では印刷・入稿では必須の知識であるアウトライン化について詳しくかいていきます。
アウトラインとは・・
先に結論を書いてしまうと、文字のアウトライン化とは・・
文字をそういう形の図形にしてしまうことです。
つまり文字ではなく、文字の形をした図形。
漢字の「口」なら四角いかたちをした図形になることです。
あなたが使っているそのフォントが、相手のパソコンにも入っているとは限りません。
(自分のパソコンだけで作業しているとこのことに気づきにくいんですよね)
フォントとは、活字やコンピュータにおいて扱われる文字のうち、統一された書体や大きさの文字のセットのことである。
https://www.weblio.jp/content/フォント
フォントは、単に字形の違いを指す「書体」と同じ意味で用いられる場合も多い。コンピュータ用語としては、特に文字の表示形式などを示す語として用いられることが多い。

再入稿の仕方も難解だったりするのでネット印刷を使いたい方は
文字のアウトライン充分に気をつけて下さいね!
アウトラインの方法
さて、かんじんのアウトラインの方法ですがすごく簡単です。
該当の文字を選択してショートカットキー
を押すだけでおわり!
ショートカットを使わない場合はここにあります。
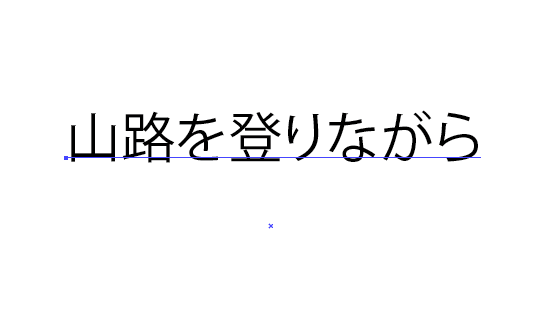
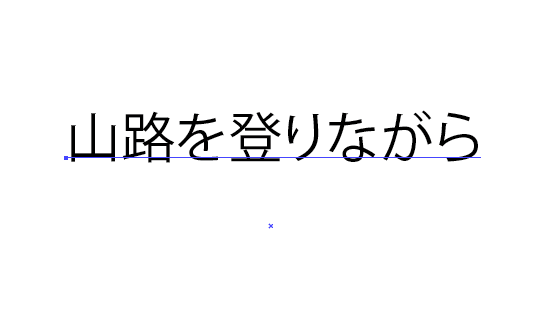
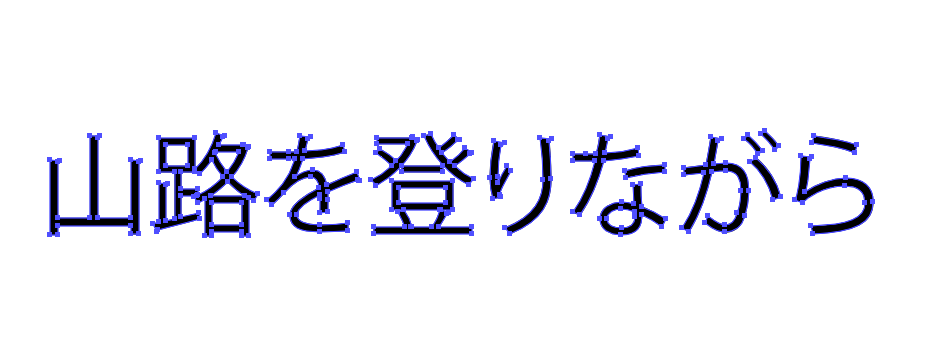
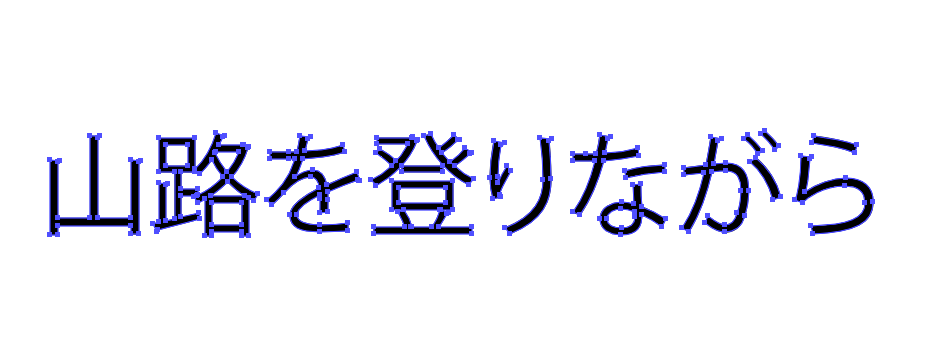
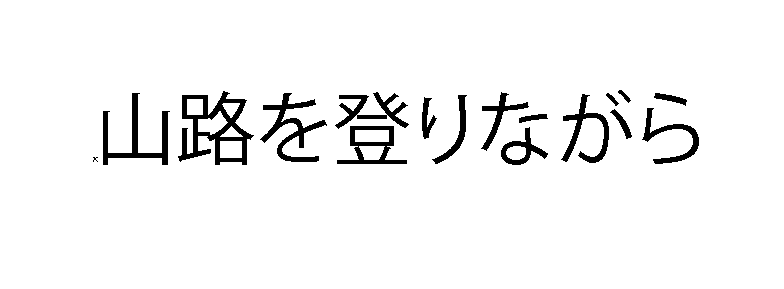
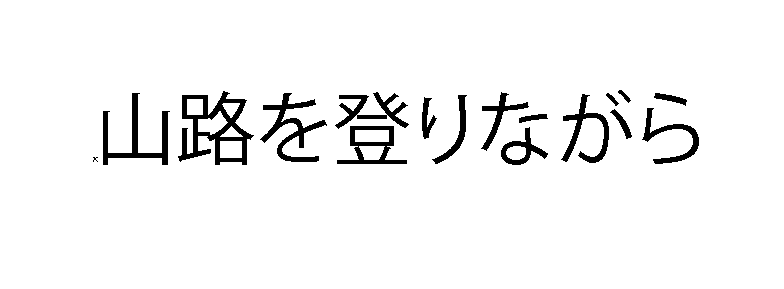
下線があって編集可能な状態から図形としてアウトラインされた状態になります。




アウトライン画面で確認するとこんな感じ。




これで、どのパソコンで開いても文字化けすることなく描いたままのデザインで入稿可能になりました!
線のアウトライン
ちなみに文字だけでなく、線もアウトラインできます。
こちらはショートカットキーはなくて
破線や装飾をした線を普通にアウトラインしてしまうと、元のノーマル線に戻ってしまうので破線や装飾のままアウトラインしたい場合はこちらの記事を参照↓


お悩みは解決できましたか?
今後もillustrator操作方法など役立つ記事を書いていきますので楽しみにしておいて下さいね!